An easy way to do a CSS Horizontal Menu
Here it is. Start with a conventional item list like the following:
1<ul class="hmenu">
2 <li><a href="">Option 1</a></li>
3 <li><a href="">Option 2</a></li>
4 <li><a href="">Option 3</a></li>
5 <li><a href="">Option 4</a></li>
6 <li><a href="">Option 5</a></li>
7</ul>
Don’t forget to add the class parameter to the ul tag – that will help us do the magic. The previous list is rendered in a regular browser like the following:

Now, add the following CSS to your file:
1.hmenu {
2 margin: 0;
3 padding: 0;
4 list-style-type: none;
5 list-style-image: none;
6}
7.hmenu li {
8 display: inline;
9}
10.hmenu a {
11 background-color: #b0d3ee;
12 color: #fff;
13 padding: 0.5em 1em;
14 text-decoration: none;
15}
16.hmenu a:hover {
17 background-color: #62a9dd;
18}
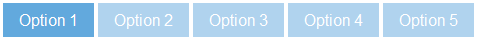
Tada! Our list turns into a beautiful menu:

The main trick here is done by the display: inline attribute. This will render the item list in a horizontal way. All other values are there to make it look fancier.
Enjoy.
