A simple C++/Wt (Witty) skeleton for starting an application
The objective of this lesson is to show you how to make a simple web page navigation using Wt. Before starting you have to remember that Wt can be used to create 1 URL applications. That means you can have a full application that runs using just one URL. However it is also useful to give your users different URL’s to take advantage of some browser features like bookmarks or the back and forward buttons.
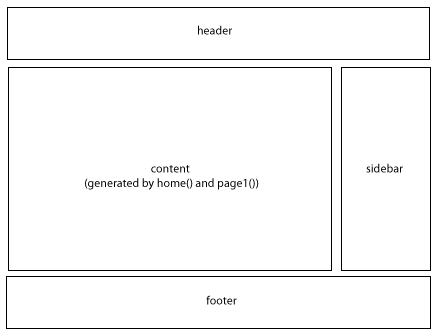
The skeleton we are going to create is to give you the following structure:

Let’s talk about the code.
- The onInternalPathChange function is the one in charge of switching the contents of your web page depending on your URL.
- The functions home and page1 show the main contents of your webpage. Something interesting here is that I’m using two ways to create internal links. The first one (the one shown in home) uses a regular anchor embedded in a string. You have to notice that the link “#/page1” includes a pound sign at the beginning. That is necessary so the setInternalPathEncoding function can turn it later into a functional link. The second way to create a link uses the WAnchor and WLink classes. WLink takes two arguments: the link type (in this case we have an internal link, so we use InternalPath) and a destination (we are using “/” because we want to send the user to the root page). WAnchor takes three arguments: a WLink, a string (which is the anchor text that the user sees on his browser) and the parent container.
- header, footer and sidebar are general functions. In my case, they are always shown. You could later create classes that inherit from WContainerWidget to turbo charge them. For formatting purposes you should also take a look at the different layout options Wt offers.
Here is the code:
1#include <Wt/WAnchor>
2#include <Wt/WApplication>
3#include <Wt/WContainerwidget>
4#include <Wt/WLink>
5#include <Wt/WText>
6
7using namespace Wt;
8
9class ControlExample: public WApplication {
10private:
11 std::string appName;
12 WContainerWidget* _content;
13
14public:
15 ControlExample(const WEnvironment &env): WApplication(env) {
16 appName = "Application Name";
17 setTitle(appName);
18 _content = 0;
19 internalPathChanged().connect(this, &ControlExample::onInternalPathChange);
20
21 header();
22 home();
23 sidebar();
24 footer();
25 }
26
27 WContainerWidget* content() {
28 if (_content == 0) {
29 _content = new WContainerWidget(root());
30 _content->setId("content");
31 }
32 return _content;
33 }
34
35 void onInternalPathChange() {
36 content()->clear();
37 if (internalPath() == "/") {
38 home();
39 }
40 else if (internalPath() == "/page1") {
41 page1();
42 }
43 }
44
45 void header() {
46 WContainerWidget* header = new WContainerWidget(root());
47 header->setId("header");
48 header->addWidget(new WText("<h1>" + appName + "</h1>"));
49 }
50
51 void sidebar() {
52 WContainerWidget* sidebar = new WContainerWidget(root());
53 sidebar->setId("sidebar");
54 sidebar->addWidget(new WText("Sidebar Information"));
55 }
56
57 void footer() {
58 WContainerWidget* footer = new WContainerWidget(root());
59 footer->setId("footer");
60 footer->addWidget(new WText("Developed using C++/Wt"));
61 }
62
63 void home() {
64 WText *t = new WText("<strong>Home</strong> content and a link to <a href='#/page1'>page1</a>");
65 t->setInternalPathEncoding(true);
66 content()->addWidget(t);
67
68 }
69
70 void page1() {
71 content()->addWidget(new WText("<strong>Home</strong> content and a link to "));
72 WAnchor* a = new WAnchor(WLink(WLink::InternalPath, "/"), "home", content());
73 }
74
75};
76
77WApplication* createApplication(const WEnvironment &env) {
78 return new ControlExample(env);
79}
80
81int main(int argc, char** argv) {
82 return WRun(argc, argv, &createApplication);
83}
Important: in order to run this application I have changed my –deploy-path argument in the command line to the following:
--http-address=0.0.0.0 --http-port=8080 --deploy-path=/ --docroot=.
As with all my previous Wt examples, you have to select and copy this code into a single .cpp file. Check out my Hello World entry to find more information about building the application.
The application should run showing something like this:

Happy coding.
